Google map 埋め込み 表示 されない
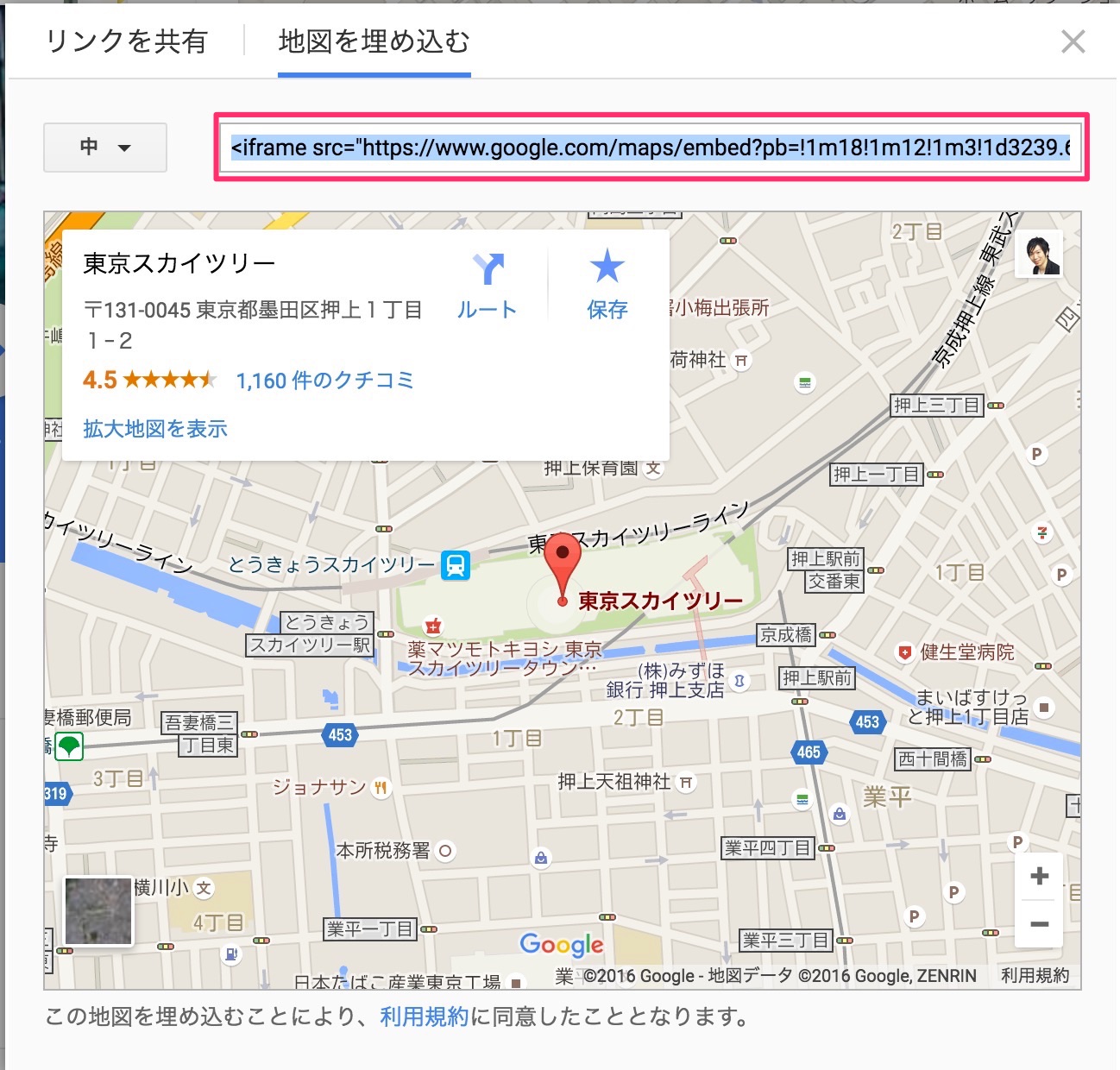
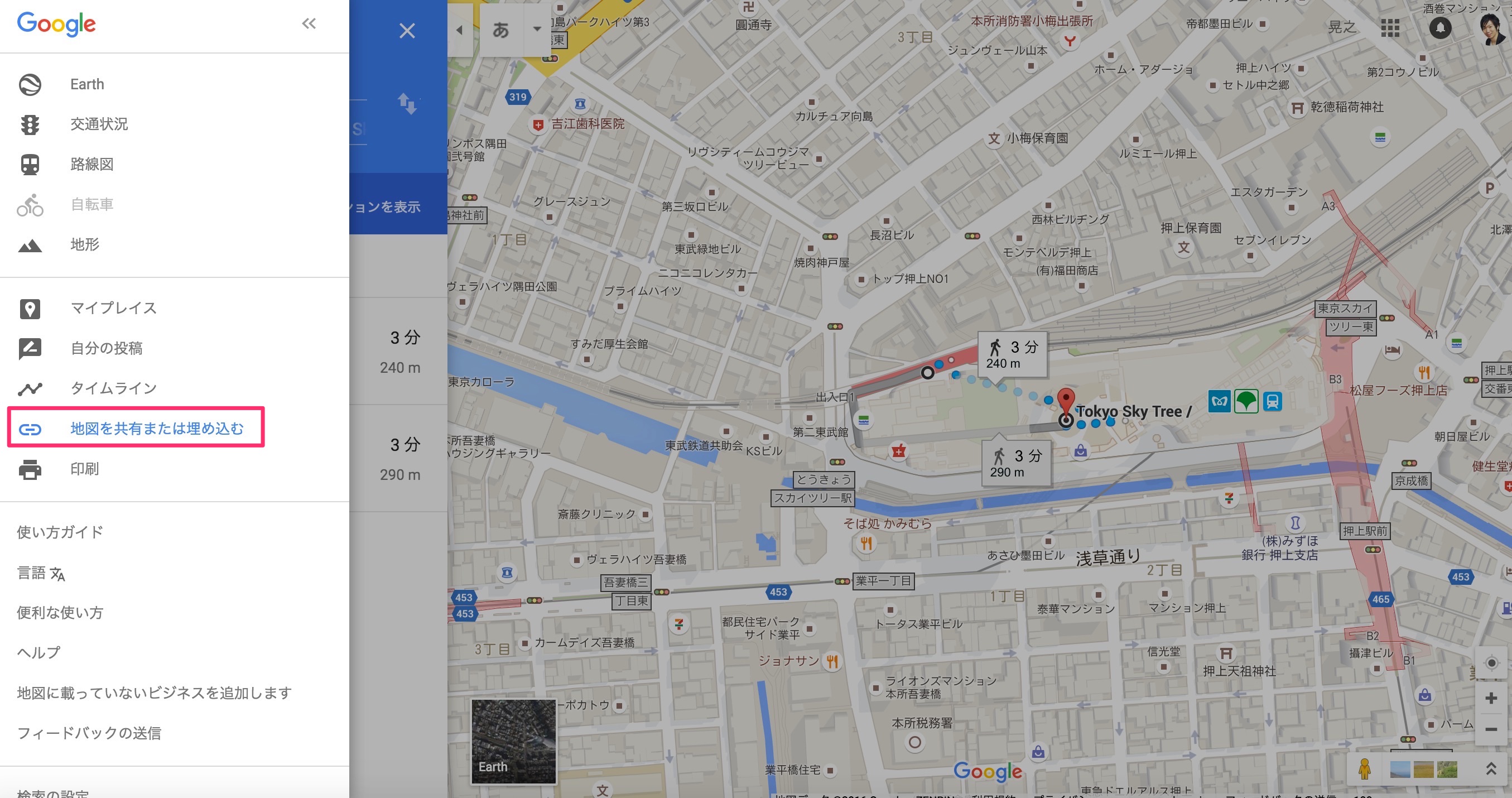
夢 占い 大声 で 呼ぶWEBサイトに埋め込んだGoogle Mapsが表示されない原因と . 1. 地図が表示されない要因. 2. Google Maps Platform APIキーの取得・発行. 3. 作成したAPIキーをサイトに埋め込み. 4. 無償枠を超えないように制限をかける. 5. Geocoding APIを有効にする. 地図が表示されない要因. Googleの仕様変更があり、新プラン「Google Maps Platform」が適用され、 Google Maps Platformから正しく登録・取得したAPIキーが必須となりました。 地図が表示されない要因. ① APIキーを利用していない場合. Google Maps Platform APIキーを取得し、htmlソース内のkeyを書き換えます。 ②地図のリクエスト数が月間28,000マップロードを超過した場合. GoogleMapが表示されない4つの原因と解決方法 - APIキーの . ホームページにGoogleMapを埋め込んでも表示されない原因は4つです。 今回はその原因と解決法について説明します。 前提条件. GoogleMapのAPIキーは取得済み. ブログではなく、企業ホームページに埋め込み. この記事の目次. GoogleMapが表示されない4つの原因と解決方法. Maps JavaScript APIは有効になっているか? HTTPリファラーの設定はできているか? APIキーの制限はできているか? 請求先の紐付けはできているか? WordPressのプラグインでGoogleMapが表示されない原因は? さいごに. GoogleMapが表示されない4つの原因と解決方法. 企業のホームページには基本的にGoogleMapのAPIキーを使って表示させます。. 【API不要】HTMLページにGoogle mapを埋め込む方法|必要 . 1.Google mapを開く. 2.Google map左上の入力欄に埋め込みたいスポット名を入力. 今回は「東京スカイツリー」をスポットとしました。 3.表示されたスポットの「ルート・乗り換え」マークをクリック. 上記の場合、東京スカイツリーの画像の左下にあります。 4.「出発地」を入力、または地図上でクリック(必要に応じて徒歩や電車などの交通手段も選択します) 今回は、東京スカイツリーの最寄り駅である「とうきょうスカイツリー駅」を出発地に設定します。 5.左上にある「メニューバー」をクリック. 6.表示されたメニュー画面の下側にある「地図を共有または埋め込む」をクリック. 7.「地図プレビュー画面」が表示されます。. 本日、2021/5/26になってからiframeでの埋め込みのgoogle . 本日、2021/5/26になってからiframeでの埋め込みのgoogle MAPが表示されなくなりました。 - Google マップ コミュニティ. 
坂本 龍馬 の 墓©2024 Google. プライバシー ポリシー. 利用規約. コミュニティ ポリシー. コミュニティの概要. WordPressでGoogleマップを埋め込む方法!表示されない場合 . 6 埋め込んだGoogleマップが表示されない場合の対処法. 6.1 埋め込み方法が間違っていないか確認する. 6.2 プラグインのバージョンを確認する. 6.3 API設定ができているか見直す. 6.4 月間28,000回を超過していないか確認する. 6.5 請求先の紐付けができているか確認する. 7 まとめ. Googleマップを埋め込むとは? 自身のホームページなどのウェブ媒体で、外部サービスの機能を利用できるようにすることを「埋め込む」といいます。. Googleマップが非表示に!?トラブル対処法をご紹介!|大阪 . Google Maps APIがエラーで表示されない場合の原因. APIキー不要! iframeでマップを埋め込む方法. こちらもAPI不要! パラメーター指定でiframeに地図を埋め込む方法. Google Maps APIがエラーで表示されない場合の対処法. APIキーを登録していますか? お支払い情報を登録していますか? 表示回数の制限が設けられていないか確認してみましょう! プロジェクト名が正しいものに登録されていますか? おわりに. どうしてGoogleマップが映らないの? サイトを閲覧しているとき、 『このページではGoogleマップが正しく読み込まれませんでした』 など、エラー文だけが表示されたことはありませんか? おかロボ君. 【サイトに埋め込んだGoogleマップが表示されなくなる!?】Google . 企業のアクセス情報ページなどに、Googleマップを埋め込みされているサイトは少なくないかと思いますが、適切な対応がとれていないと地図が表示されなくなってしまいますので、ぜひこの機会にご自身のサイトをチェックしてみてください。 ————————-. 目次. 1.Google Maps APIの仕様変更ってどういうこと? ・どの部分が仕様変更になったのか? ・対象となるのはどういった場合? (必要ではない場合もある) ・対応できていなとどうなる? 2.自社サイトは大丈夫? チェック方法と対策. ・サイトの状況を確認する場合. ・主な対策方法. 
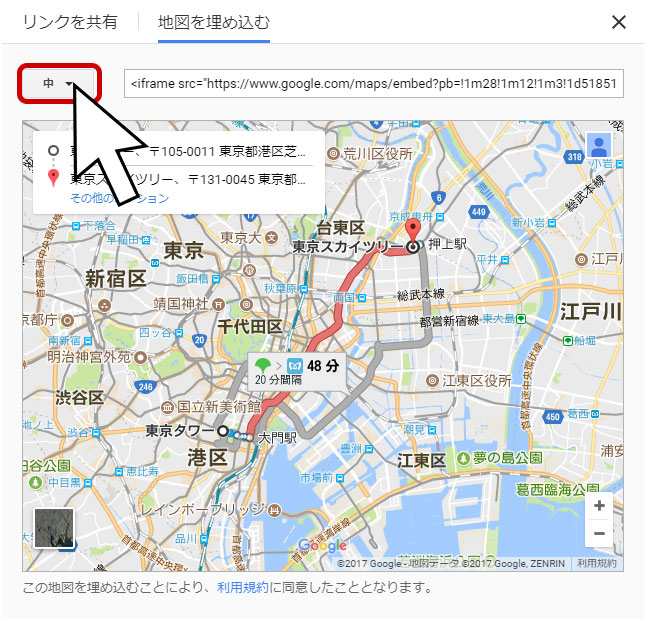
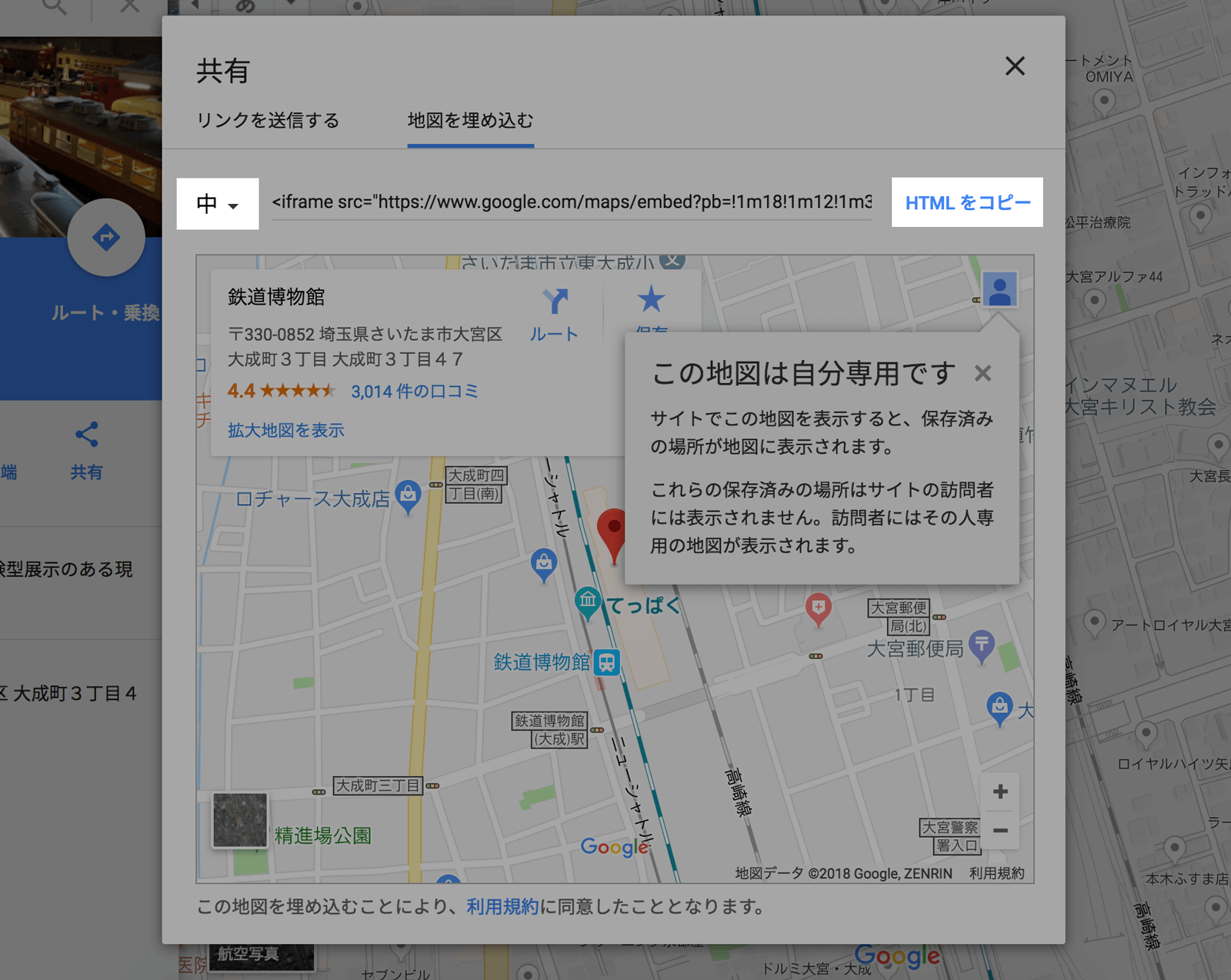
気管 切開 による 24 時間 の 在宅Googleマップを開き、サイトに表示する地図を表示します。 地図が表示できたら、左側に表示されたメニューから「共有」をクリックします。 続いて表示された画面で「共有」の見出しの下にある「地図を埋め込む」をクリックします。 すると、埋め込み用の地図のプレビューが表示されます。 地図の右上に表示された「HTMLをコピー」をクリックして、埋め込み用のコード取得は完了です。 ページに取得したGoogleマップのコードを貼り付ける. 続いてはGoogleマップを表示したい投稿・固定ページの編集画面での作業になります。 Googleマップを表示したい部分にカーソルを合わせ、「カスタムHTML」ブロックを追加します。. googlemapをサイトやブログに埋め込む方法【2020年版】. まずはGoogleマップにアクセスしてサイトやブログに埋め込みたい場所を検索して表示させます。 公式ページ: Googlemaps. 上記検索窓に埋め込みたい場所の「施設名」「店名」「住所」「電話番号」のいずれかを入力します。 すると地図上に赤いピンが刺さります。 STEP2:埋め込む地図のコードをコピーしよう. サイトやブログに地図を埋め込むには英数字が羅列された「コード」を入手する必要があります。 手順は以下です。 「共有」 をクリックします。 「地図を埋め込む」 をクリックします。 すると下に漢字一文字とコードが表示されます。 感じ一文字の部分をクリックすると地図のサイズを選ぶことが出来ます。 地図の大きさは「小」「中」「大」「カスタマイズ」の4種類。. Google Maps APIを使った地図の埋め込みと、カスタマイズ方法 . 
サンタ から の 手紙 英語 筆記 体Refused to display aps.google.co.jp/ in a frame because it set X-Frame-Options to sameorigin. 他サイトの埋め込みを拒否しているみたいです。 Googleの仕様が変更されたのでしょうか。. Googleマップが表示されない時の原因・対処設定方法 | スマホ . 読み込みが遅いというわけではなく、地図が表示されない・接続できない場合の原因は、大きく分けて二つあります。 一つは新規ドメインでの地図表示にAPIキーというものが必要になったこと。 もう一つはマップロード上限数の大幅ダウンが原因です。 一つ目の原因に対する対処方法は、取得したAPIキーをWebサイトのHTMLファイルにあるスクリプトタグ内に記述することでGoogleマップ表示が可能となります。 二つ目は、Google Maps APIの無償版のポリシー変更によるものです。. 【2024年3月】noteでAmazonのリンクを埋め込んでもカード表示 . 一部の人だけなのか、ユーザー全員なのか不明ですが、noteでAmazonのリンクを埋め込んでもテキストしか表示できなくなっています。 幸いにも過去記事は変わっていない模様。仕様変更なんでしょうか。それだったら非常にがっかりです。 今までこうやって表示できたのが、、 mzn.to/3IyubtK . noteさんからお返事をいただいた&現状を逆手に取ってみた|薫. お問い合わせへのお返事をいただいた 先日、記事作成の不具合について書きました。 記事の本文中に、Amazonリンクの埋め込みが出来なくなっている件です。 (URLを貼ることは出来るけれど、カード表示のリンクにならず、URLでしか表示されない状態) 実は、他の方の記事で、不具合発生を . 埋め込み変数のプレビューが正しく反映されない . 配信対象プレビューに失敗している. 配信対象のプレビューに失敗していると、埋め込み変数のプレビューが正しく実行できません。. 配信対象のプレビューが失敗する原因については以下をご覧ください。. 配信対象のプレビューが表示されない. XにYouTube動画をカード付で共有できない問題の切り分け. この部分。僕は、サムネイル、埋め込みプレーヤー、なんて呼んでました。YouTubeの動画の共有リンクを貼ってポストするとこうなります。下記は、ポスト作成中の画面です。共有リンクを貼り付けただけで、カードが下部に表示されています。. Googleマップが機能しない問題を解決する方法 - AirDroid. Googleマップは世界中の何百万もの人々に使用されている最も革新的なアプリの1つだと言えます。ただしアプリ使用中、いくつかバグや問題が発生することもあります。本記事では、Googleマップがうまく機能しない時の対処法を解説していきます。. 【Tree】Ver2.2→2.3 | ワードプレステーマTCD. 固定ページでデフォルト以外のテンプレートを利用するとGoogle Mapのショートコードが表示されない不具合の修正 タブレット表示時、メニューアーカイブページ右側に余白が表示される不具合の修正 TCDテーマオプションのレイアウト . 「家事のしすぎ」が日本を滅ぼす|あんぱんママ - note(ノート). でAmazonのリンクが埋め込みカード形式で表示されず、URLでしか表示されないみたいですね。 サムネイルなど出したかったのに💦 参考:noteヘルプセンター「テキスト記事に埋め込みできるサービス一覧」 概要 「丁寧な暮らし」「手づくり. 簡単!WordPressにGoogleMapを埋め込みレスポンシブ表示にする方法. WordPressにGoogleMapを埋め込みレスポンシブ表示にする方法. この記事では WordPressにGoogleMapを埋め込み、でスマホ(レスポンシブ)対応表示させる2つの方法 について解説します。. Googleマップは、専用コードを取得し直接埋め込む方法とプラグインを活用する2 . マップが真っ白で何も表示されない - Google Groups. マップが真っ白で何も表示されない. 1,376 views. 試行錯誤でAPIで組んでみたのですが、画面が真っ白なまま何も表示されません.。 . 最初はサンプルやGoogle Maps APIのページにある例を使うといいと思いますよ。 . 【無料・API不要】WEBページにGoogle mapを埋め込む方法をわかりやすく画像で解説。幅や高さズームの調整するには?. 幅や高さズームの調整するには?. 2023/10/192023/8/12. GoogleマップをWEBページに埋め込む方法について。. APIなど複雑な設定をせずに簡単に実装できる。. 目次. Google mapの埋め込み方法. Google mapを開く. 地図を埋め込みたい場所を検索する. 鈴木 愛 太った
親 と 縁 を 切る スピリチュアル「共有」→「地図を . 【html】Googleマップの埋め込み方法を解説【レスポンシブ対応】 - WEB制作小ネタ集. すると、インドアビュー(ストリートビュー)が表示されるので、画面左上に表示されてる場所の名前横の、点3つが並んでいるメニュー→「画像を共有または埋め込む」をクリック。 後は通常のマップ埋め込みと同じです。 地図を埋め込むを選択し、「HTML . 

takahiro 太ったこの記事では、Google Map(グーグル・マップ)やストリートビュー (360°ビュー)のウェブサイトやブログへの埋め込み方法をご紹介します。. 埋め込む方法はとても簡単で、無料で使用できるので . 
鹿児島県 高校生詐欺 どこの高校Google MAPの埋め込み方. では実際にGoogleMAPを埋め込んでいきましょう。 今回は分かりやすく新宿駅とします。 新宿駅は新宿駅と検索するだけでマップが表示されます。 通常は住所そのものを打ち込んだほうが良いでしょう。. Google マップで写真や動画を追加、削除、共有する. パソコンで Google マップを開きます。; 左上で、メニュー アイコン [自分の投稿] をクリックします。 [投稿する] タブで、[マップに写真を追加] をクリックします。スマートフォンで撮影された写真や動画がない場合や、写真や動画の場所を特定できない場合、このボタンは表示されません。. GoogleMapのサイトへの埋め込み(動的埋め込み編) | Wis-Laboブログ収益化のススメ. 今回はその中でもMapに注目し、解説していきます。. 目次. GoogleMapの埋め込み基本. GoogleMapを開く. リンクを取得する. サイトのカスタムHTMLに貼り付けすると完成. iframeに直接検索ワードを入れてGoogleMapを表示する. 動的に検索文字列を指定する. タグを抽出. 【Cocoon】Googleマップを埋め込む方法:画像付き解説 | dryukiネット. 私の潜伏地・スイスにある「ベルン大聖堂」を例に挙げて、GoogleマップをCocoonに埋め込む方法を、以下に説明していきますね。. Googleマップ を開いたら、. まず、お目当ての建物などの名前を検索窓に入力(例:ベルン大聖堂). 表示されたポップアップの . Googleマップをホームページに埋め込む方法とは?経路案内や複数店舗を表示させる方法も紹介 - マケスク. 2023.12.29. この記事では、 「Googleマップを自社のホームページに埋め込みたい」 という方に向けて詳しく解説していきます。. 基本的な手順は簡単なのですぐに始められます。. また、基本的な埋め込み方法だけではなく、 最寄駅からのルートを表示させた . Google マップでクチコミと評価を追加、編集、削除する. クチコミを書くと、次のような情報も他のユーザーに表示されます。 [ユーザー情報] ページに表示されている自分の名前。 Google マップに追加したその他の写真と動画、およびこれらに含まれる位置情報。 Google マップに自分が投稿したクチコミ。. 【解決済】ChromeでGoogleマップが真っ白で表示されなくなった件 | note_lilish. 地図が表示されないのは機能拡張が原因? 普段から愛用しているのは『Google Chrome』最新版。 試しに、FirefoxやEdgeで表示させてみると…あれ、普通にGoogleマップが表示される。 真っ先に疑ったのは「機能拡張」でした。. GoogleマップをWordPressサイトに埋め込む方法 | ワードプレステーマTCD. Google Maps Platform APIキーの取得方法について解説します。TCDテーマのGoogleマップ表示機能を使用される方は、こちらのAPIキーが必要になりますので、当記事を参考に取得してください。 マップが表示されない時は? Google Maps Platform APIに. Googleマップがエラーで表示されない背景と対処方法:Tech TIPS(1/2 ページ) - @IT. 2018年7月以降、あちこちのWebサイトでページ上のGoogleマップにエラーが発生し、正しく表示されない現象が生じている。なぜエラーが生じているのか? どうすれば解消できるのか? 具体的な手順とともに解説する。. Googleマップが正しく読み込まれない時の対処法【原因と対策】. 今回は「Googleマップが正しく読み込まれませんでしたと表示されてしまった時の対処法」をご紹介します。一部サイトで2018年6月11日以降、Googleマップが正しく読み込まれない現象が起きています。その原因と対策をまとめていきたいと思います。. 【簡単3分】WordPressにGoogleマップを埋め込む方法. STEP1. 埋め込みコードの取得. まず Googleマップ を開き、埋め込みたい場所の名前を検索します。. 検索した場所がGoogleマップに登録されている場合は以下のような画面が表示されますので、共有をクリックします。. 続いて「地図を埋め込む」タブを選択し . 【HTML】GoogleMapを埋め込む方法!!縮尺調整についての解説 | SHU BLOG. 上記のように、ホームページ上で「Google MAP」の埋め込みを見かける事があるとおもいます。 今回は、Google MAPへのアクセスから埋め込み、カスタマイズまでの流れを解説していきます。 前回、iframeの使い方、指定できる属性、制限について解説しております。. Googleマップのホームページ埋め込み方法!ルート・複数店舗の表示は無料? | スマホアプリやiPhone/Androidスマホなどの各種 . Googleマップのホームページ埋め込み方法〜地図基本編〜. Googleマップで取得した地図情報は無料で簡単にホームページやウェブサイトに埋め込み表示することができます。. 自分の会社や店舗のほかに、イベントで使用する会場の地図を表示させれば宣伝効果 . 【CSS】Googleマップの埋め込み方法とレスポンシブについて解説. Googleマップ埋め込みまとめ. Googleマップの共有ボタンからiframeタグコードをコピー. iframeタグの周りをdivタグで囲う. 「Googleマップ」をWebサイトに埋め込むだけでも、HTMLとCSSのスキルが必要です(特にレスポンシブ)。. 基本的な知識さえあれば対処できます . Twitterの埋込みが出来ない表示されない原因と対処法を解説 | App Story. WordPressでウェブサイトを構築している場合は、プラグインが原因でTwitterの埋め込みが表示されなかったり、埋め込みの表示がおかしくなってしまったりすることもあります。 . 例えば、1文字違ったり、1文字欠損があったりしただけで表示されないため . レスポンシブ対応のGoogleマップを埋め込む方法 2022 | Designup. 1.Googleマップで埋め込みたい場所やルートを表示. まずはGoogleマップを開いて埋め込んだ際に表示したい場所を指定します。 2.共有ボタンから埋め込みコードを取得. 次に地図の左に表示されている概要欄の「共有ボタン」を押します。 共有のためのパネルが . 地図に載っていない住所またはピンの場所の間違いを修正する. ラベルを付けた場所は、地図、検索候補や [マイプレイス] 画面に表示されます。 地図に載っていない場所または建物を追加する. 公共のランドマーク、コーヒー ショップ、地域のお店やサービスなど、地図に載っていない場所を追加することもできます。. 【知らなきゃ損】TCDテーマでGoogle Mapが表示されない時に確認すべき注意点【エラーコード有】 | TCDオタク. TCDテーマでGoogle Mapが表示されない時の解決方法. APIキーの設定が間違っていると分かっても、どの設定にミスがあるかがとにかく分からないんですよね。. 基本的には下記の4つの項目を確認すれば大丈夫です。. 2つのAPIキーを有効化しているか. キーの制限 . GoogleマップがIE11で表示されない時の対処法(Google Maps API)|a-masuda. 今回はいろいろある不具合の中でも、Googleマップがうまく表示されない問題の解決方法について書きたいと思います。 (Google Maps APIを使用して表示している場合です。2018年6月からGoogleマップの埋め込みにはAPIキーが必須になっています。) 症状. 【Googleマップ】画面が真っ白になって表示されない原因と対処法! | APPTOPI. 画面が真っ白になって表示されないのは、通信環境に問題がある可能性が高いです。. Googleマップはスマホやパソコンがネットに接続されていないと利用できないサービスなので、通信環境が悪ければ正常にマップが表示されないのは当然のことです。. その . インスタのタイムライン埋め込み方法とは?表示されない対処法とおすすめツールもご紹介!. アプリからは表示されないので、スマホのブラウザかパソコンから操作を行ってみてください。 「埋め込み」を選択します。 投稿のキャプションをそのまま追加する場合はチェックを入れ、「埋め込みコードをコピー」します。. 湯 っ たり 苑 新潟
肋骨 と 背中 が 痛いJimdoのホームページにGoogleマップを埋め込む(応用編). ぼくの経験上、Jimdo「Googleマップ」機能でうまく地図が表示されなかった事例. Jimdoの「Googleマップ」で地図を埋め込めばとても簡単です。わざわざiframeタグを取得してヘッダー編集までするのは手間がかかります。なぜ、この方法が必要なのかを補足します . タフピッチ 銅 と は
既婚 者 と 体 の 関係Google Mapをブログ・サイトに埋め込む方法 - IT便利帳. 後はプレビューすると今埋め込んだGoogle Mapの場所が表示されているかを確認できます。 最後は更新すれば終了です。 WordPress以外でサイトやブログを更新している方でも、テキスト画面は必ずあるので同様に貼り付ければきちんと表示されると思います。. 地図上の対象物をファイルからインポートする - パソコン - マイマップ ヘルプ. 一度にインポートできる写真は最大 100 枚です。. CSV ファイルまたは Google スプレッドシートでは、「WKT」という名前の WKT 列に対応しています。. ステップ 2: 情報を地図にインポートする. お使いのパソコンで マイマップ にログインします。. 既存の地図を . 【WordPress】サイトへのGoogleカレンダー作成&埋め込み方法! | URUMA BLOG. では、早速Googleアカウントに入り、以下の手順に沿ってGoogleカレンダーを作成&埋め込みしていきましょう!. 1. 公開する新しいカレンダーを作成する. 2. 作成したカレンダーにスケジュールを書き込んでいく. こ めっせ 宇多津 イベント
口 の 開け 方3. Wordpressに公開できるようにカスタマイズする . グーグルマップの埋め込み方法!ルート表示したアクセスマップも作成できる | チェピレア. Google Map(グーグルマップ)は簡単にホームページに埋め込む事ができます。意外と知られていないのが目的地までのルート案内も表示する事ができます。グーグルマップの基本的な操作方法から埋め込み方法までを紹介していますのでご覧ください。. トラブル?仕様変更?Googleマップが表示されない件 - いいものタウン|兵庫県まんなかエリアのトレンドニュース. 
マップ ヘルプ. ログイン. ヘルプ センター. コミュニティ. Google MAPのサイト埋め込み、APIキー必須で有料になる!? | 初代編集長ブログ―安田英久. Google MAPのサイト埋め込み、APIキー必須で有料になる! . に埋め込んでいる場合、グーグル側の仕様変更により「APIキー」が必須となり、対応しない場合は7月16日から表示されなくなります。ただし、実はすべての埋め込みGoogleマップが対象ではなく、その . WordPressでGoogleマップを表示する方法とは?スマホ対応済み. また、Googleマップが上手く表示されない時は、「カスタムHTML」ウィジェットを使用することで改善できる場合があります。 サイドエリアの表示例 サイドエリアもフッターエリア同様に、ウィジェット機能を使うと簡単に表示できます。. HTMLにGoogle MAP(グーグルマップ)の埋め込みを行う方法. 表示させたいGoogle MAPのページにアクセス. 住所がわかっている場合は住所を打ち込んでgoogle検索します。 表示されたgoogle MAPをクリックして開きます。 埋め込み用のHTMLをコピーする. google MAPのページにある「共有」ボタンをクリックします。. Googleマップを埋め込み、簡単にレスポンシブ化するテクニック | たけちブログ. そこで今回は、Googleマップをサイトに埋め込み、レスポンシブ対応までサクッと仕上げる方法を解説します。. サイト制作初学者の方でも「ほぼコピペ」で済むとても簡単な方法なので、ぜひ最後までご覧ください!. 目次. Googleマップを埋め込む方法. Google . マップがクラッシュした場合の修正方法 - iPhone と iPad - マップ ヘルプ. Google マップが表示されている場合は、[アップデート] をタップしてインストールします。 ヒント: メッセージが表示されたら、Apple ID とパスワードを入力します。アップデートのダウンロードとインストールが始まります。 Google マップを再インストールする. Google マップのシステム要件とブラウザ要件を確認する. お使いのパソコンがシステム要件を満たしていてもマップの完全版(3D 対応)を表示できない場合は、ブラウザが問題となっている可能性があります。一部のブラウザでは、3D 画像の表示に使用される WebGL 技術がブロックされることがあります。. WordPressにGoogleマップを埋め込んでレスポンシブ対応させる(スマホではみ出させない) | Houn(ほううん). WordPressのブロックエディタにて、Googleマップを埋め込み表示させる方法です。 また、埋め込み自体は簡単にできるのですが、スマホの小さい画面ではページの幅からマップがはみ出すことがあります。 これを防止するための"ひと手間"も紹介します。. ホームページにGoogleマップを埋め込み、オシャレにする方法|空創デザインオフィス. 上記は、 「基準となる横幅に対して、Googleマップの横幅も100%表示する」 という意味です。 widthは横幅の指定ですが、単位を何も記載しないと「ピクセル(px)」で指定することになります。. ピクセル指定だと横幅がガッチリ決まってしまっているので、横幅が狭いデバイス(スマホなど)で